Optimized Interface Design
for the Most Convenient Layout
on the screen to design the layout that best suits your team.
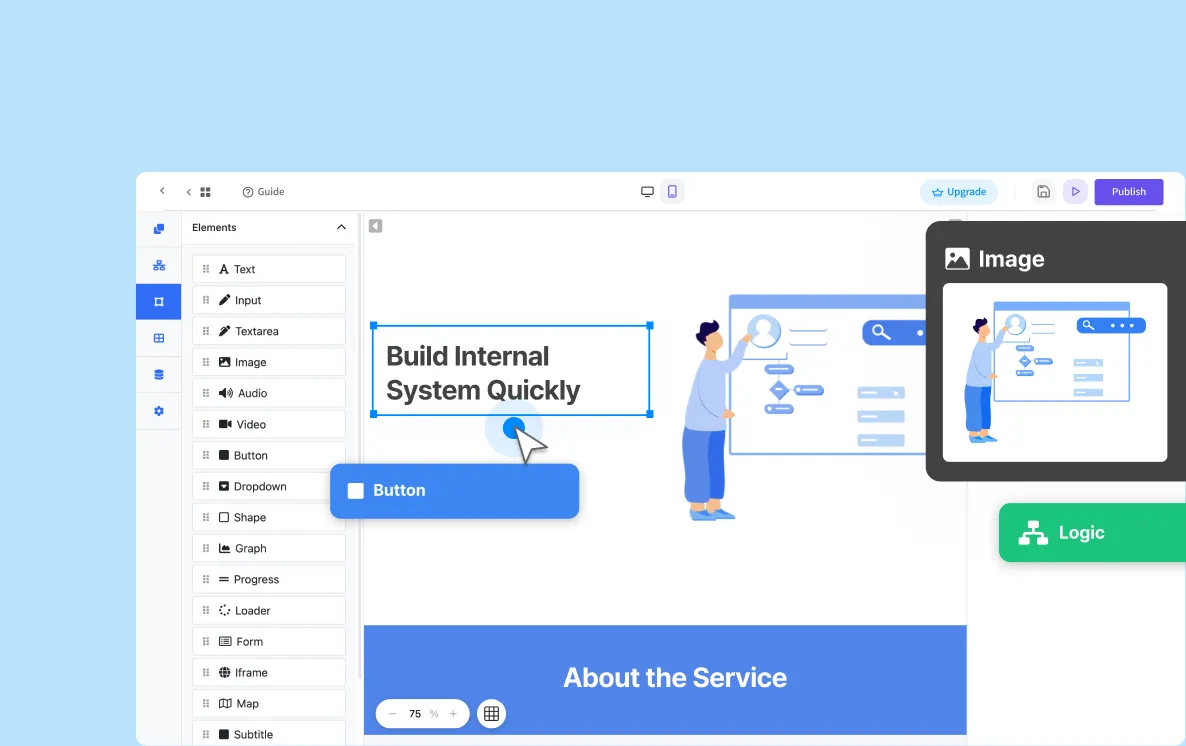
Edit and modify intuitively

Drag and drop elements into place, and freely modify content, size, color, and more through an intuitive property editor.

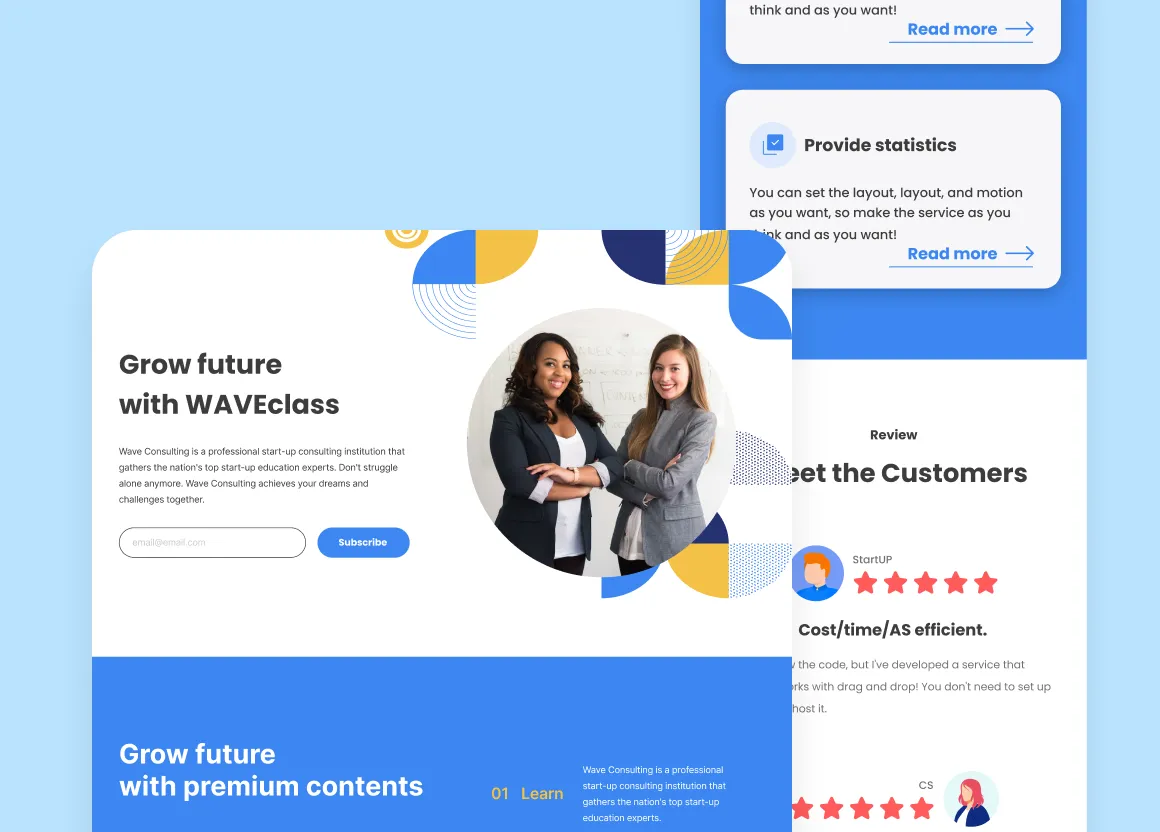
Responsive design compatible with both PC and mobile versions, and a publish feature that allows you to distribute the design to customers only when editing is complete.

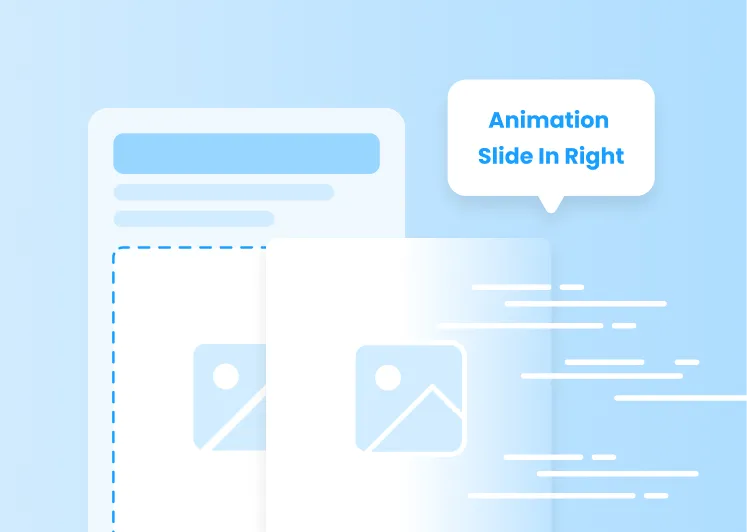
A variety of settings are available, including animation, shared text and image configuration, favicon settings, custom domain connection and configuration, and script settings that can be inserted into the Head & Body tags.
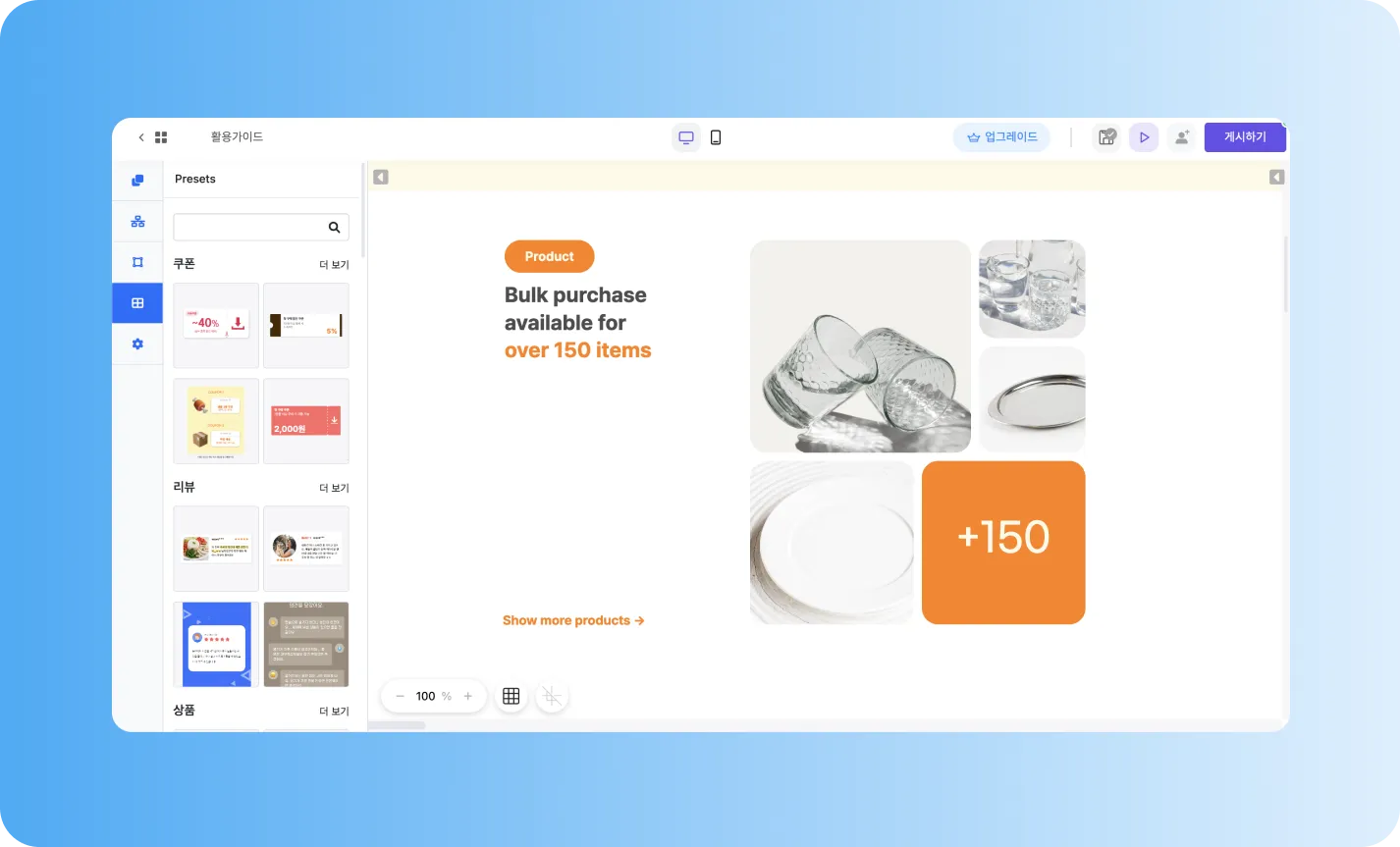
Unique features of the Waveon Design Editor

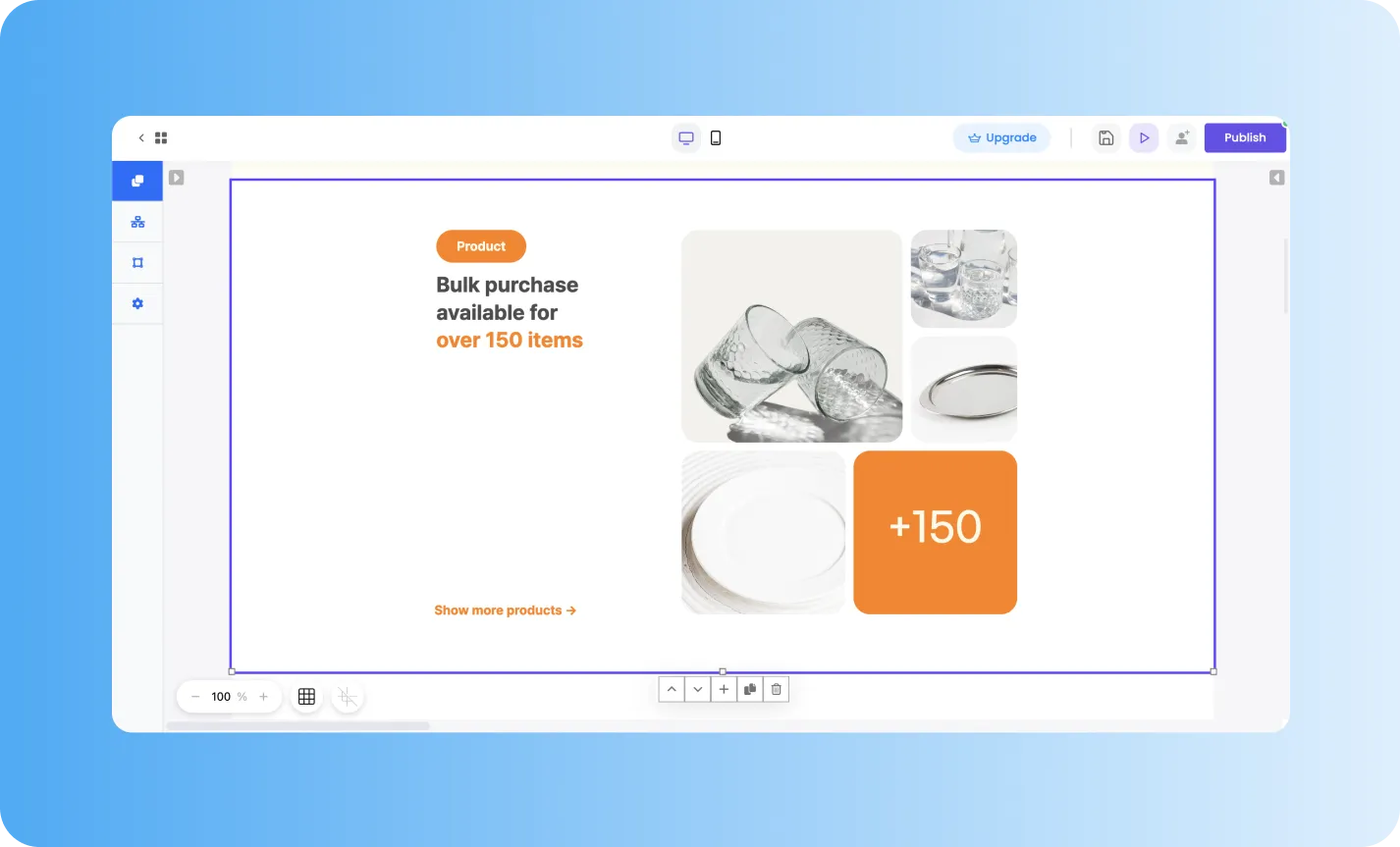
Design immediately without needing to know complex layout structures
You can design and edit exactly as you see it without needing to understand complex design elements like layout structure, display flex, or relative/absolute positioning.

Apply instantly without creating everything individually
You can create and use various presets with just one click, including forms that can receive different types of data such as email, phone numbers, addresses, dates, and regions, along with headers, footers, and design elements.

