Insight
로우코드 (Low Code) 란 무엇인가? 로우코드 정의, 장점, 한계, 예시 및 노코드와 차이점 등 총정리
Waveon Team
2024.09.27.
0 min read
읽기 목록
로우코드 (Low Code) 란 무엇인가?
로우코드(Low Code)란 최소한의 코드를 사용해 애플리케이션을 개발하는 방식을 의미합니다. 로우코드는 복잡한 코딩 작업을 줄이고 드래그 앤 드롭 기능을 통해 개발 과정을 빠르게 하기 위해 태어났습니다.
로우코드를 이용하면 반복적인 코딩 작업이나, 불필요한 추가 업무를 줄일 수 있습니다. 하지만 로우코드는 노코드(No Code) 와 다르게 어느정도의 코딩 지식은 필요 합니다. 최소한으로 줄였다고 하더라도 많은 경우 로우코드 플랫폼에서는 데이터 조회를 위한 쿼리문이나 일부 동작을 정의하기 위한 자바스크립트를 알아야 하는 경우가 많습니다.
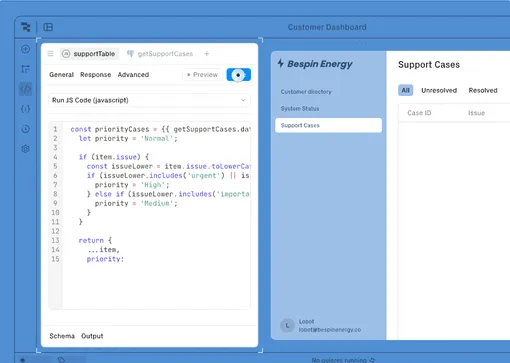
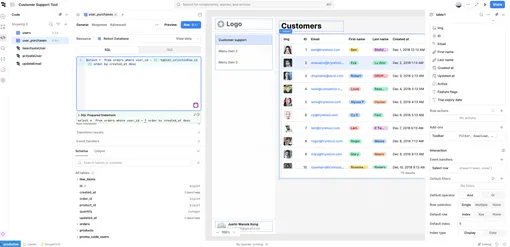
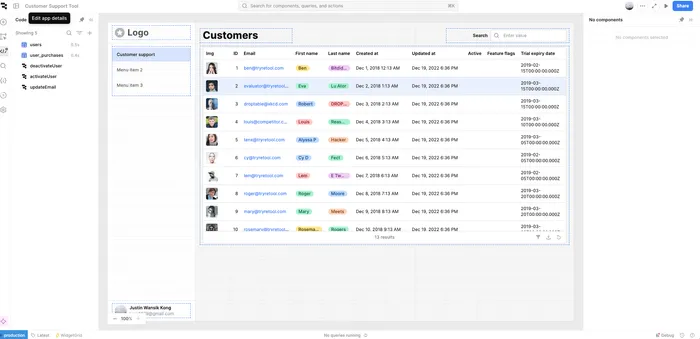
아래 스크린샷은 로우코드 툴로 유명한 Retool.com 의 스크린샷 인데요, 보시는 바와 같이 SQL 정도는 알아야 어느정도 사용이 가능합니다. 만약 코드에 대한 지식 없이도 개발이 필요하시다면 노코드에 대해서 알아보시기를 추천 드립니다. ( 문과생이 추천하는 노코드(Nocode) 툴 탑 5 을 참고해 보세요 )

로우코드 (Low Code) 의 장점 - 왜 로우코드를 쓸까?

로우코드의 장점 1 - 개발 속도 향상
로우코드 플랫폼을 사용하면 복잡한 코드를 직접 작성하지 않아도 되므로 개발 시간이 크게 단축됩니다. 시각적인 인터페이스를 통해 앱을 빠르게 디자인하고 테스트할 수 있습니다. 다만 앞서 말씀드린 바와 같이 최소한의 코드는 다룰줄 알아야 로우코드를 사용할 수 있습니다.
로우코드의 장점 2 - 비용 절감
로우코드는 개발 시간을 단축하기 때문에 개발 인력과 리소스에 대한 비용을 줄여줍니다. 특히 프로토타입을 빠르게 만들고 테스트할 수 있어 비용 효율적으로 프로젝트를 진행할 수 있습니다. 너무나 당연하지만, 처움부터 하나하나 개발하는 것에 비해 로우코드를 이용하면 완성된 컴포넌트를 사용할 수 있으 개발 시간이 매우 많이 단축 됩니다.
로우코드의 장점 3 - 유연성
대부분의 소프트웨어는 처음 만든 이후에 지속적인 유지 보수와 개선이 필요합니다. 만약 상황이 변경되거나 기능이 추가되는 경우 로우코드는 직접 내용을 수정하고 개선할 수 있어 매우 효율적 입니다. 일반적으로 외주 개발을 진행하면 유지보수 계약을 맺게 되는 경우가 많지만, 생각보다 비용이 많이 들고 시간이 많이 소요됩니다.
로우코드의 장점 4 - 쉽고 간편한 유지보수
로우코드 플랫폼을 통해 개발된 애플리케이션은 유지보수가 쉬워집니다. 시각적인 도구로 구성되기 때문에 코드 베이스가 복잡하지 않으며, 변경 사항을 적용하는 데 시간이 덜 소요됩니다. 앞서 말씀드린바와 같이 유지보수가 쉽다는 것도 로우코드의 매우 큰 장점 입니다.
로우코드의 장점 5 - 안정적인 제작
생각보다 엄청나게 많은 소프트웨어 개발 프로젝트가 실패로 끝난다는 사실을 아시나요? 비용을 들이고도 결국 개발하지 못해 돈만 날리고 끝나는 경우도 많습니다. 로우코드는 아무래도 이미 개발이 완료된 컴포넌트를 사용하는 방식이기 때문에 직접 개발하는 것에 비해 안정적으로 결과물을 빠르게 만들수 있는 장점이 있습니다.
로우코드 (Low Code) 예시 - 로우코드는 실제로 어떻게 생겼을까?
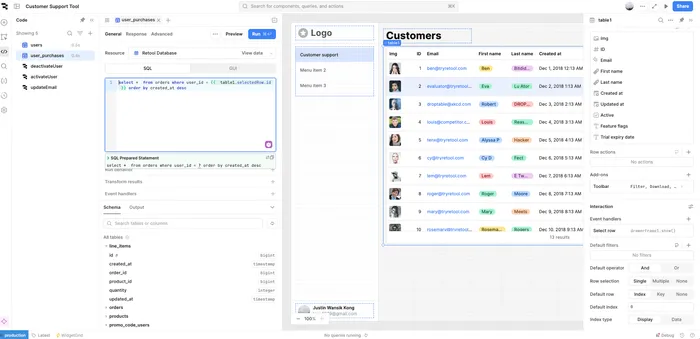
로우코드 예시 - 고객 관리 시스템 (CRM)

위 스크린샷은 앞서 언급한 리툴 이라는 로우코드 플랫폼을 이용해 제작한 고객 관리 시스템 (CRM) 입니다. 보시는 바와 같이 필요한 시스템을 만드는데 몇번의 클릭과 설정만 하면 하나의 시스템을 제작 할 수 있습니다. 예전에 직접 한땀한땀 모든것을 개발해야 하는 시기와 비교하면 정말 많이 달라졌죠 🤩
다만 로우코드를 이렇게 빠른 속도로 이용하기 위해서는 툴 자체에 익숙해 지는 것만으로는 조금 부족합니다. 위와 같은 시스템을 만들기 위해서는 약간의 코딩이 필요 했으며, 개발자인 저자에게는 그렇게 어려운 코딩은 아니었습니다만, 코드를 사용한다는 것은 분명이 어느정도 허들이 될 것으로 보입니다. 이러한 문제를 해결하기 위해 나온 것이 노코드 이지요 ( 코딩(Coding) vs 노코딩(Nocoding) 앞으로의 트렌드는? 글을 참고해 보세요! )
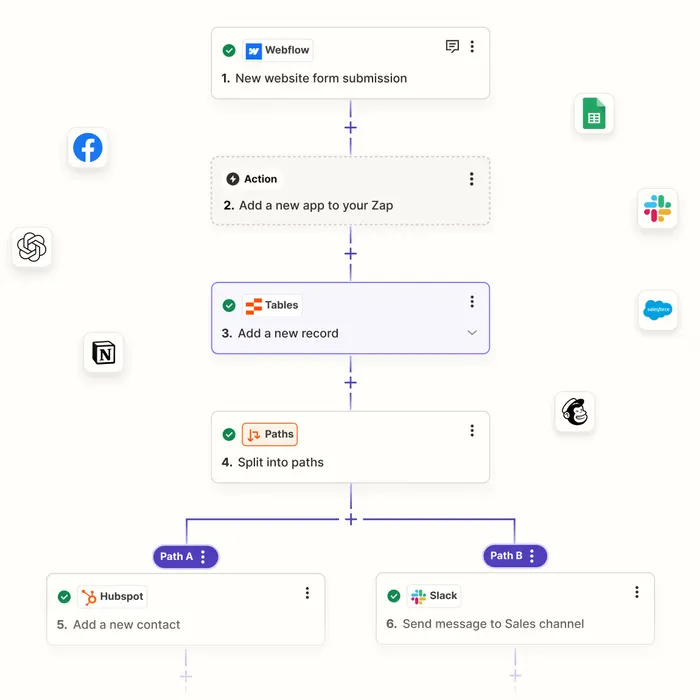
로우코드 예시 - 자동화 소프트웨어 ( Automation )

로우코드를 이용해 비즈니스 프로세스를 자동화 하기 위한 자동화 소프트웨어를 개발 할 수 있습니다. 물론 이러한 툴이 로우코드 인지, 아니면 노코드 인지 경계가 조금은 불분명하지만, 간단하게 코드를 알아야 하며 약간이라도 코드를 쓰는순간 로우코드 라고 생각하시면 됩니다. 자동화 툴로 유명한 재피어도 코드를 쓰게 된다면 로우코드라고 정의하는 경우도 있습니다.
로우코드 (Low Code) 한계 - 로우코드의 한계는?
복잡한 기능 구현의 어려움: 로우코드는 단순하고 기본적인 애플리케이션 개발에 적합하지만, 매우 복잡하고 정교한 기능을 구현할 때는 한계가 있습니다. 이 경우에는 여전히 개발자의 전문적인 코딩 기술이 필요합니다.
제한된 커스터마이징: 로우코드 플랫폼은 미리 정의된 컴포넌트와 기능을 사용하기 때문에 완전한 커스터마이징이 어렵습니다. 기업이 완전히 독자적인 기능을 구현하고자 할 때는 제약이 있을 수 있습니다.
비용 문제: 로우코드 플랫폼은 개발 시간을 단축시켜 비용을 절감해 주지만, 고급 기능을 제공하는 플랫폼은 월 구독료가 높을 수 있습니다. 특히 대규모 프로젝트에서는 비용이 상당히 증가할 수 있습니다.
플랫폼 종속성: 로우코드 플랫폼을 이용하면 해당 플랫폼에 의존하게 되어 다른 플랫폼으로 이전하거나 자체적인 시스템으로 전환하는 데 어려움을 겪을 수 있습니다.
로우코드 (Low Code) 와 노코드 (No Code) 의 차이
구분 | 로우코드 (Low Code) | 노코드 (No Code) |
|---|---|---|
개발 대상 | 개발자 및 비개발자 모두 | 비개발자 |
코딩 필요성 | 최소한의 코딩 필요 | 코딩 불필요 |
복잡도 처리 | 복잡한 기능 및 커스터마이징 가능 | 단순하고 기본적인 기능 개발에 적합 |
유연성 | 높은 유연성 및 커스터마이징 가능 | 제한적인 커스터마이징 |
예시 | OutSystems, Mendix, Microsoft PowerApps 등 | Wix, Bubble, Webflow, Waveon 등 |
로우코드와 노코드는 둘 다 개발 효율성을 높이기 위한 도구이지만, 차이점은 개발 과정에서 코딩의 필요성과 복잡도 처리 능력에 있습니다. 로우코드는 어느 정도의 코딩을 허용하여 더 복잡하고 유연한 애플리케이션을 개발할 수 있는 반면, 노코드는 완전히 비개발자에게 최적화된 방식으로 단순하고 빠른 애플리케이션 개발에 적합합니다.
로우코드란 그래서 무엇인가?
로우코드는 소프트웨어 개발의 새로운 방법으로 최근들어 주목받고 있습니다. 로우코드를 활용하면 개발 속도를 높이고 비용을 절감하며, 변화하는 요구 사항에 빠르게 대응할 수 있습니다.
하지만 모든 상황에서 완벽한 솔루션은 아니며, 프로젝트의 복잡성에 따라 로우코드의 한계를 이해하고 적절히 활용하는 것이 중요합니다. 특히 어느정도의 코드에 대한 지식이 있어야 한다는 점을 잘 알고 로우코드를 도입해야 나중에 다시 시스템을 교체하는 일이 없을 것입니다.