Insight
랜딩페이지란? 랜딩페이지 뜻, 효과적인 랜딩페이지 제작 방법 3가지
Waveon Team
2022.11.07.
0 min read
읽기 목록
우리가 어떤 서비스를 처음 접했다고 해봅시다. 관심을 가지고 서비스를 더 알아보기 위해 홈페이지에 접속했는데, 홈페이지가 네이버(Naver)와 같은 포털사이트처럼 구성되어 있다면 어떨까요? 메인페이지에서 다른 페이지로 이동하는 버튼이 너무나도 많다면? 과도한 정보로 인해 혼란스러워져서, 어떤 버튼을 눌러야 할지 고민하다가 이탈할 가능성이 높습니다.
랜딩페이지 뜻과 제작 이유
첫 방문자의 서비스 이해도를 높이고 이탈이 아닌 전환(Conversion)을 발생시키기 위해 중요한 것이 ‘랜딩페이지(Landing Page)’입니다. 랜딩페이지는 검색이나 광고 등으로 홈페이지를 방문한 유저가 처음으로 착륙(landing)하는, 즉 방문자가 가장 처음으로 보게 되는 페이지입니다.
랜딩페이지는 우리 웹사이트에 관심을 가지고 진입한 첫 방문자가 서비스에 대한 이해 없이 이탈하지 않도록 특정 행동을 분명히 유도하는 것이 중요합니다.
앞서 말씀드린 포털사이트의 경우 여러 개의 목적을 한 번에 제시해야 하기 때문에 복잡한 구성이 대부분입니다. 이와 달리 랜딩페이지의 경우 고객의 특정 행동을 유발하기 위해 제작되어야 하며, 전환이라는 하나의 목적을 가집니다. 즉 기업들은 랜딩페이지를 적절히 구성하여 방문자의 주의를 산만하게 하지 않고 핵심적인 메시지를 전달해 원하는 액션(Action)을 유도할 수 있어야 합니다.
랜딩페이지 제작에 앞서 확인해야 할 점
‘전환’이란, 가입이나 구매처럼 비즈니스 측면에서 가치 있는 고객의 행동이 이루어지는 것, 즉 고객이 기업의 의도대로 행동하는 것을 말합니다. 앞서 말씀드렸다시피 랜딩페이지의 성공은 ‘전환율’에 의해 판단됩니다. 전환율을 높이는 랜딩페이지는 어떻게 구성할 수 있을까요?

멋진 카피라이팅을 하고 예쁜 디자인을 입히는 것도 중요하지만, 더 중요한 사전 준비가 필요합니다. 우리가 만들려는 것은 디자인 포트폴리오가 아니니까요. 랜딩페이지에서의 전환이 효과적으로 일어나게 하기 위해서는 아래 3가지 항목에 대한 근본적인 고민이 필요합니다.
우리의 잠재 고객은 누구인가?
우리의 잠재 고객이 가지고 있는 문제는 무엇인가?
우리의 서비스가 그 문제를 어떻게 해결해줄 수 있는가?
감사하게도 우리 사이트에 들어와주신 잠재 고객에게 빠르게 우리 서비스를 ‘어필’하고 우리가 의도한 행동을 취하도록 ‘설득’하는 것이 랜딩페이지의 핵심입니다. 그러기 위해서는 우선 타겟 고객을 명확히 설정하고, 그들이 필요로 하는 바(Needs)를 잘 알고 있어야 합니다.
그래야 타겟이 우리 서비스를 사용해야만 하는 이유를 짧은 시간 내에 명확하게 제시할 수 있겠죠. 즉 랜딩페이지를 제작할 때에는 타겟의 특성을 분석하고 그들이 원하는 바를 파악한 후, 타겟이 ‘왜 우리 서비스를 반드시 사용해야 하는가’에 대한 설득을 담은 기획 및 디자인을 진행하여야 합니다.
랜딩페이지 제작의 3가지 팁
1페이지로 구성되는 랜딩페이지의 사례들을 살펴보면 단순하고 쉽게 제작된 것처럼 보이지만, 고객의 행동을 유발하는 효과적인 랜딩페이지를 제작하기 위해서는 많은 준비가 필요합니다. 랜딩페이지를 효과적으로 잘 구성해두면 우리 서비스가 제공할 가치를 그 무엇보다 선명하고 뚜렷하게 제시할 수 있기 때문에, 그러한 준비는 필수입니다.
여러분이 제공하려는 가치가 고객에게 제대로 전달되기를 바라며, 랜딩페이지 제작을 위한 3가지 팁을 소개해드리겠습니다.
랜딩페이지 제작 Tip 1 - 구성요소
랜딩페이지의 사례들을 찾다 보면 ‘랜딩페이지계의 룰(Rule)’이 있다고 느껴집니다. 대부분의 기업들이 비슷한 형태로 웹사이트의 첫 화면을 꾸미고 있는데요. 그만큼 전환에 효과적인 랜딩페이지 구성 방식이 공식처럼 통용되고 있다고 볼 수 있습니다. 수많은 랜딩페이지를 분석해보면 아래와 같은 일관성이 있습니다.
대부분 4~6개의 섹션(Section) 으로 구성되며,
섹션마다 배경 색상을 교차해서 사용하고,
좌우로 번갈아가며 정렬을 시킵니다. 다만 텍스트가 많지 않은 경우에는 중앙 정렬도 흔하게 볼 수 있습니다.
이때 랜딩페이지를 구성하는 각각의 섹션 안에는 어떤 내용을 담아야 할까요?

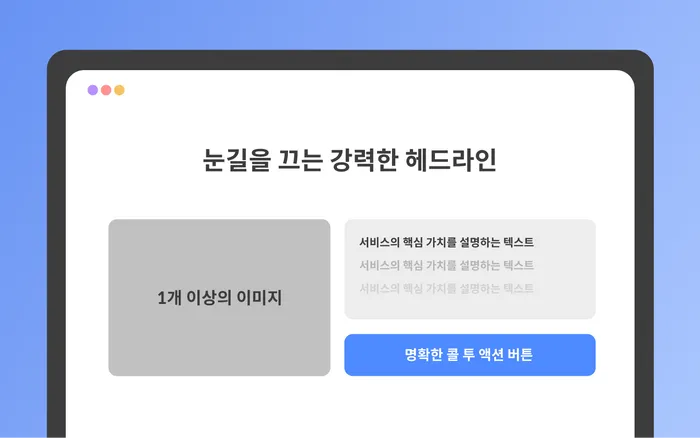
명확하고 강력한 헤드라인(Headline) : 헤드라인은 방문자에게 뚜렷한 인상을 남기기 위해 강력하면서도 간결하고 이해하기 쉽게 작성되어야 합니다. 또한 헤드라인의 경우 마케팅 활동과도 일관성이 있어야 하는데요. 만약 누군가 특정 광고를 보고 랜딩페이지를 방문하였다면, 광고 메시지와 첫 헤드라인이 제시하는 메시지가 일치하여야 방문자의 혼란을 줄이고 이탈을 방지할 수 있습니다.
서비스의 핵심 가치를 설명하는 텍스트(Text) : 랜딩페이지의 본문에 해당하는 텍스트는 헤드라인을 부연설명하면서도 고객이 특정 행동을 취하도록 유도하는 역할을 합니다. 즉 랜딩페이지에서 헤드라인을 읽고 CTA 버튼을 누르게 되는 흐름을 자연스럽게 연결하는 징검다리라고 할 수 있습니다. 따라서 방문자가 서비스를 사용하거나 전환 행동을 취함으로써 얻게 될 혜택이나 변화를 머릿속으로 그려볼 수 있게 구체적인 내용을 제시하는 것이 좋습니다.
1개 이상의 이미지(Image) : 서비스를 시각적으로 보여주거나 섹션에서 제시된 주제와 연관된 이미지를 삽입하는 것이 좋습니다. 이때 이미지는 단순히 예쁘고 화려하면 되는 것이 아니라, 슬쩍 보아도 방문자가 얻게 될 혜택을 직관적으로 이해시켜주는 이미지를 삽입하는 것이 효과적입니다.
명확한 콜투액션 버튼(CTA) : 방문자가 취했으면 하는 액션을 유도하기 위해 명확한 CTA 버튼을 삽입합니다. CTA 버튼에서 가장 중요한 것은 ‘맥락에 맞는 강력한 유도 문구’입니다. CTA 버튼을 눌렀을 때 랜딩페이지 전반에서 유발한 궁금증이나 기대가 충족될 것이란 확신을 가지게끔 설계해야 하며, 고객이 버튼을 눌렀을 때 실제로 기대한 보상이 제공되어야 합니다. 즉 랜딩페이지의 전체적인 흐름에 맞게 CTA 버튼과 그 이후의 플로우를 설계하는 것이 중요합니다. 이와 함께 CTA 버튼의 색상을 눈에 잘 띄게, 누르고 싶게 디자인하는 것도 매우 중요합니다.
랜딩페이지 제작 Tip 2 - 첫 인상의 중요성
‘초두효과’라는 말을 아시나요? 우리가 어떤 사람을 처음 만나 그 사람에 대한 판단을 내리기까지 약 5초의 시간이 걸린다고 합니다. 그리고 그러한 첫인상은 한 번 형성되면 쉽게 바뀌지 않죠. 제품이나 서비스 역시 마찬가지입니다.
고객에게 처음 제시한 정보가 빠르게 우리 서비스의 첫인상을 결정하고, 그 이후로도 고객은 처음 형성한 인상에 따라 우리 서비스를 평가하게 됩니다. 그래서 랜딩페이지가 중요한 것이고, 랜딩페이지 중에서도 가장 먼저 고객에게 제시되는 최상단의 중요성이 막대합니다.

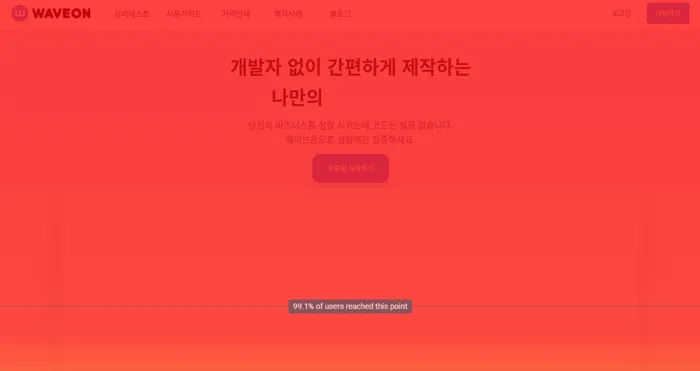
실제로 핫자(Hotjar) 등의 솔루션을 활용하면, 위 이미지처럼 히트맵(Heatmap) 기능을 통해 방문자들이 페이지의 어느 부분까지 스크롤을 내렸는지 확인할 수 있는데요. 통계에 따르면 대부분의 방문자는 랜딩페이지의 상단 50%만 보고 전환되거나 이탈하는 경우가 많습니다.
따라서 랜딩페이지를 구성할 때에는 윗 부분 50%에 최선의 노력을 기울여, 방문자에게 꼭 전달하고 싶은 핵심적인 내용을 모두 담아낼 수 있어야 합니다.
헤드라인의 중요성 : 헤드라인은 무엇을 말하고자 하는지 분명해야 합니다. 앞서 타겟 고객의 문제와 우리 서비스가 어떤 해결책을 제시해줄 수 있는지 생각해보셨나요? 그 설득의 포인트를 헤드라인을 통해서 쉽고 공감할 수 있는 언어로 간결하게 제시해야 합니다. 헤드라인은 창의적이거나 재치 있을 필요는 없습니다. 중요한 것은 어떤 혜택을 받을 수 있는지 확실하게 제시함으로써 자연스럽게 타겟 고객의 관심을 이끌어내는 것입니다. 그중에서도 처음 제시되는 첫 헤드라인에는 우리 서비스가 줄 수 있는 가장 좋은 혜택을 쓰는 게 좋습니다.
첫 화면에 CTA 버튼 제시하기 : 전환을 유도하는 CTA 버튼은, 타겟 고객이 홈페이지에 진입하였을 때 스크롤을 내리지 않고 볼 수 있는 첫 화면에 반드시 배치하는 것이 좋습니다. 가끔 고관여 서비스의 경우, 모든 내용을 확인한 후 전환이 일어나게끔 맨 하단에만 CTA 버튼을 배치하는 경우도 있습니다. AB Test 등을 통해 우리 서비스에 적절한 위치를 확인하는 과정이 필요하겠지만, 일반적으로 랜딩페이지의 최상단과 최하단에 CTA 버튼을 하나씩 배치하는 것이 효과적입니다.
랜딩페이지에서 핵심은 너무 많은 말을 어렵게 하지 않는 것입니다. 많은 이들이 짧고 자극적인 콘텐츠에 익숙해져 있고, 과도하게 길고 복잡한 글은 피로감을 불러일으켜 이탈을 유발할 뿐입니다.
결국 고객의 입장에서 우리 서비스를 통해 얻을 수 있는 혜택이 무엇인지 첫 눈에 알 수 있게, 그리고 그 혜택을 얻기 위해서 어떤 행동을 취해야 하는지 명확하게 랜딩페이지를 구성하는 것이 중요합니다.
랜딩페이지 제작 Tip 3 - 모바일 반응형 작업
PC 화면에 맞추어 랜딩페이지를 기획 및 디자인하셨나요? 하지만 최근에는 소비자들이 모바일(Mobile) 기기를 통해 서칭(Searching)을 하고 사이트에 접속하는 경우가 많습니다. 한 연구에 따르면 2020년 전 세계 웹사이트 방문의 68%가 모바일 기기를 통해 이루어졌습니다. 데스크톱(Desktop)을 통한 진입은 단 29%에 불과했죠. 따라서 랜딩페이지를 포함한 모든 페이지를 모바일에서도 최적화된 디자인으로 보이게끔 작업해두는 것이 필수입니다.

디바이스의 종류에 따라 적절한 화면이 제시되게 하는 방법으로는 “반응형”과 “적응형”의 2가지 방식이 있습니다.
반응형 : 하나의 도메인을 사용하며, 화면 크기에 따라 웹페이지의 디자인 및 레이아웃이 적절하게 자동으로 맞추어지는 방식입니다. 예컨대 웨이브온은 반응형으로 작업되어, 동일한 URL임에도 화면 크기에 따라 내부 디자인 요소들의 배치가 적절하게 변하는 것을 볼 수 있습니다.
적응형 : 디바이스에 따라 서로 다른 도메인을 사용하며, 감지된 디바이스를 바탕으로 적합한 페이지를 불러오는 방식입니다. 즉 웹사이트가 xxx.com이라면, 모바일에서는 m.xxx.com의 페이지를 가져오는 방식입니다.
구글(Google)을 포함한 다양한 검색엔진이 자동 크롤링을 통해 순위를 매기기 때문에, 검색엔진최적화(SEO) 등을 고려하여 최근에는 반응형 작업을 하는 경우가 많습니다. 또한 반응형으로 작업할 경우 어떤 디바이스에서든 사용자에게 일관된 경험을 제공할 수 있다는 장점이 있습니다. 다만 반응형 디자인의 경우 디바이스 크기가 너무나도 다양하기 때문에, 모든 경우에 대해 적절한 대응을 제공하지 못해 내부 구성요소들이 잘못된 순서나 크기로 재배치될 가능성이 있습니다.
적응형으로 작업할 경우에는 여러 경우의 수에 맞추어 최적화된 사용자 경험을 제공할 수 있다는 장점이 있습니다. 즉 PC에 최적화된 구성, 태블릿(Tablet)에 최적화된 구성, 모바일에 최적화된 구성을 각각 작업하여 제시할 수가 있죠. 하지만 앞서 말씀드렸다시피 웹페이지를 구성하는 내용들이 디바이스마다 다를 경우 SEO에 부정적 영향을 미칠 수 있습니다.
해결책은 PC가 아닌 모바일 버전을 우선시하는 것입니다. 최근 들어 PC에 대한 대응 없이 모바일 사이즈로만 홈페이지를 제작하는 경우도 흔하게 볼 수 있는데요. 이렇게 가장 작은 화면 사이즈를 우선으로 랜딩페이지 및 기타 웹페이지를 제작한다면, 큰 화면에서도 문제 없이 모든 구성요소가 보여 일반적으로 발생하는 모바일 최적화 디자인의 문제를 피할 수 있습니다.
만약 모바일 랜딩페이지 제작에 대해서 관심이 있다면 아래 글을 참고해 보시길 바랍니다.
효과적인 랜딩페이지를 제작하는 것은 생각보다 여러가지 고려 해야 할 요소들이 많습니다. 그래서 최근에는 이러한 최적화 요소가 모두 담긴 템플릿 기반으로 제작 할 수 있는 툴을 사용 한다던가, 혹은 심지어 몇 분만에 AI 를 이용해 자동으로 최적화 요소가 포함된 랜딩페이지를 자동으로 제작 하는 경우도 존재 합니다. 바퀴를 처음부터 만들지 말고 이미 기존에 개발된 리소스를 최대한 활용하는 방법은 무엇일까요?
랜딩페이지 제작에서 핵심은 결국 ‘고객의 입장’에서 우리 서비스가 효과적으로 ‘설득’되고 있는지 여부입니다. 이 글에서 제시한 모든 팁들은, 결국 랜딩페이지가 고객을 빠르게 설득하기 위해 모든 구성요소들이 적절히 배치되어야 함을 말하고 있습니다.
이 밖에도 효과적인 랜딩페이지 제작을 위한 많은 팁들이 있지만, 가장 중요한 것은 우리의 랜딩페이지가 ‘잠재 고객에게 우리 서비스에 대한 욕구를 불러일으키는가?’일 것입니다.
이제, 배운 것을 실천할 차례입니다
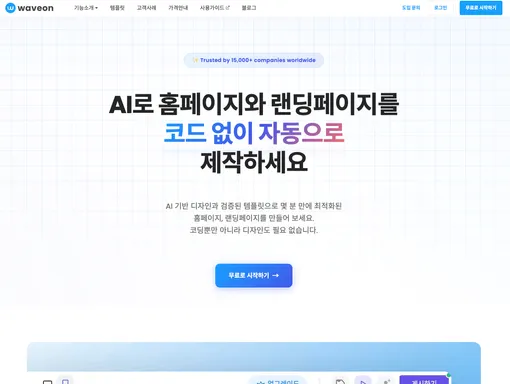
이 글을 통해 효과적인 랜딩페이지 제작이 생각보다 많은 고민과 노력을 필요로 한다는 점을 느끼셨을 겁니다. 과거에는 이 모든 원칙을 지키기 위해 전문가의 도움을 받거나 오랜 시간을 들여 직접 학습해야 했습니다. 하지만 최근에는 이 글에서 설명한 모든 최적화 요소들을 AI가 알아서 반영해주는 놀라운 서비스들이 등장하고 있습니다. 저희 웨이브온(Waveon)이 바로 그런 서비스 중 하나입니다.
오늘 배운 랜딩페이지의 핵심 원칙들, 즉 방문자의 시선을 끄는 헤드라인, 전환을 유도하는 CTA 버튼 배치, 그리고 복잡한 모바일 반응형 디자인까지. 이 모든 과정을 더 이상 혼자 고민하지 않으셔도 괜찮습니다.
랜딩페이지의 중요성을 충분히 이해하셨다면, 이제 가장 쉽고 빠른 방법으로 직접 경험해 보시는 것은 어떨까요? 이론으로 배운 내용을 바탕으로 여러분의 비즈니스를 위한 첫 페이지를 완성하고, 잠재 고객이 실제 고객으로 바뀌는 과정을 직접 확인해 보시길 바랍니다.