Insight
전환율을 높이는 모바일 랜딩페이지 최적화팁 6가지
Waveon Team
2022.11.29.
0 min read
읽기 목록
랜딩페이지는 검색이나 광고 등으로 홈페이지를 방문한 유저가 처음으로 착륙(landing)하는, 즉 방문자가 가장 처음으로 보게 되는 페이지입니다. 웹사이트에 방문했을 때 보여지는 메인 페이지는 여러 페이지가 혼합되어 있기 때문에, 다소 복잡한 구성을 취하는 것이 일반적입니다. 하지만 랜딩페이지는 방문자의 행동(action)을 유도하기 위한 명확한 목적을 가지고 제작되어 1 page 형식으로 제작되는 것이 일반적입니다. 랜딩페이지 제작에 대해 보다 자세히 알고 싶다면 아래 링크를 통해 확인하실 수 있습니다.
효과적인 랜딩페이지 제작법 3가지 → https://www.waveon.io/blog/landingpage
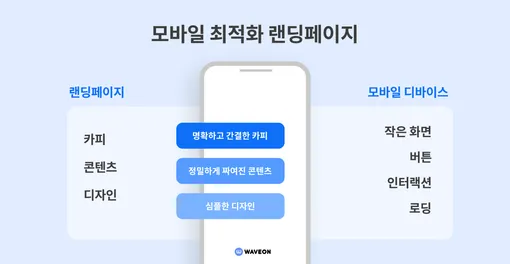
모바일 최적화 랜딩페이지 제작팁
모바일 랜딩페이지는 데스크톱으로 보게 되는 랜딩페이지와는 조금 다릅니다. 특히 랜딩페이지에 유입될 예상 고객이 모바일 디바이스에 익숙한 세대라면 랜딩페이지 구성에 보다 주의를 기울일 필요가 있습니다. 이에 따라 모바일 랜딩페이지는 따로 제작하거나, 데스크톱 버전의 랜딩페이지 제작 시 모바일 반응형을 함께 고려하는 것이 필수적입니다. 효과적인 모바일 최적화 랜딩페이지 제작을 위해선 아래 6가지 사항에 반드시 주의를 기울여야 합니다.
1. 명확하고 간결한 카피
모바일 디바이스의 손바닥만한 작은 크기는 쉽게 방문자의 피로를 유발한다는 것을 항상 염두해야 합니다. 만약 랜딩페이지에 너무 많은 내용을 담으려 한다면, 잠재고객은 그 내용을 읽기도 전에 페이지에서 이탈하게 될 것입니다. 모바일 랜딩페이지에서는 전하고자 하는 바를 간결한 카피로 담아내어, 단 몇초만에 방문자의 시선을 즉각적으로 끄는 것이 무엇보다 중요합니다.
2. 정밀하게 짜여진 콘텐츠
모바일 랜딩페이지 제작 시에는 어떤 콘텐츠를 어떻게 전달할 것인가에 대한 고민이 선행되어야 합니다. 같은 콘텐츠라고 하더라도 데스크톱 화면으로 보는 것 보다 모바일로 볼 때는 콘텐츠 집중도가 현저하게 낮아집니다. 따라서 콘텐츠의 내용을 적절하게 나누고, 축약하여 전달하는 것이 필요합니다. 콘텐츠의 내용을 키워드 중심으로 보여주고, 불렛 포인트(bullet points)를 적절히 사용하여 부담없이 읽어나갈 수 있도록 만들어야 할 것입니다.
3. 심플한 디자인
심플한 디자인은 화려하지 않게, 덜 예쁘게 만들라는 이야기가 아닙니다. 모바일 랜딩페이지에 필요한 심플한 디자인은 바로 콘텐츠 내용에 집중되도록 돕는 디자인입니다. 복잡한 디자인 요소로 잠재고객이 내용을 소화해나가는 데에 방해가 된다면, 모바일 페이지에서는 단 시간에 잠재고객을 모두 잃을 수 있다는 점을 유의하여야 합니다.
4. 스티키 바(sticky bars) 활용
모바일 디바이스의 장점을 최대한 활용합니다. 사람들이 모바일 기기를 쓸 때 손가락으로 스크롤링(scrolling)해서 사용한다는 점을 고려한다면, 적절한 위치에 스티키 바(sticky bars)를 추가하는 것이 전환율 향상에 도움이 될 수 있습니다. 스티키 바(sticky bars)는 잠재고객이 랜딩페이지를 스크롤하여 읽어내려갈 때에도 사라지지 않고 고정되어 있는 바(bar) 또는 버튼 입니다. 이 스티키 바에 고객의 행동을 유도하는 링크를 삽입하거나, 중요한 내용을 담아 항시 노출시킬 수 있습니다.
5. 버튼 배치 고려
모바일 랜딩페이지의 핵심은 잠재고객의 액션, 즉 전환을 유도하는 것입니다. 이를 위해 행동유도버튼, 즉 call-to-action 버튼의 배치에 대한 고민이 필요합니다. 랜딩페이지 내의 전체적인 콘텐츠 내용을 ‘버튼’의 위치에 따라 분리하는 것도 좋은 방법이 될 것입니다. 모바일 페이지에 버튼 삽입 시 중요한 점은 잠재고객이 랜딩페이지를 읽고 궁금한 것이 생겼을 때, 최종적으로 이를 해결해줄 수 있는 버튼이 삽입되어야 한다는 점입니다. 적절한 버튼이 최선의 위치에 배치되었을 때 유의미한 전환율 향상을 꾀할 수 있을 것입니다.
6. 로딩 시간 주의
모바일 디바이스로 웹사이트에 방문한 사람 10중 5명은 3초안에 페이지를 떠난다는 통계가 있습니다. 만약 3초 안에 모바일 랜딩페이지가 로딩되지 않는다면 애써 유입시킨 잠재고객의 상당수를 잃게 될 것입니다. 모바일 랜딩페이지 제작 시에는 로딩 시간을 고려하여, 랜딩페이지의 모든 컨텐츠가 3초 안에 모두 로딩되어 노출될 수 있도록 만드는 것이 중요합니다.
모바일 최적화 랜딩페이지 제작 솔루션
이처럼 랜딩페이지를 제작할 때에는 최적화 해야 하는 요소들이 많습니다. 직접 개발하기에는 너무 어렵고 복잡하며 시간이 생각보다 많이 드는 작업 입니다. 이런 경우에는 랜딩페이지 제작 솔루션을 사용 하는 것을 추천 드립니다. 문과생이 추천하는 노코드(Nocode) 툴 탑 5 글을 살펴 보시면 여러가지 솔루션을 비교해 보실 수 있으며, 필요에 따라 적절한 툴을 사용하시는 것을 고려해 보시길 바랍니다. 심지어 여러가지 생각하지 않아도 한 문장만 입력하여 자동으로 랜딩페이지를 만들 수도 있습니다.
[그 외 읽어볼 만한 글]






.png)