Waveon
매력적인 모바일 랜딩페이지 제작하기 Part1
Waveon Team
2022.12.08.
0 min read
읽기 목록
랜딩페이지는 검색이나 광고 등으로 홈페이지를 방문한 유저가 처음으로 착륙(landing)하는, 즉 방문자가 가장 처음으로 보게 되는 페이지입니다. 그러나 단지 페이지로 기능하는 것이 아니라, 페이지의 구성과 디자인에 따라 유입 고객을 잠재구매고객으로 전환할 수 있는 중요한 장치로 기능합니다.
이 때문에 랜딩페이지의 주요 목적은 바로 리드 수집과 전환율이라고 볼 수 있습니다. 지난 글에서는 효과적인 랜딩페이지 제작법과 전환율을 높이는 모바일 최적화 랜딩페이지 제작법에 대해 알아보았습니다. 이번 글에서는 실제로 랜딩페이지를 제작하는 과정 을 단계별로 소개해드리겠습니다.
연말을 맞아 프로모션 준비를 하시거나, 이벤트를 기획해야 하는데 어떻게 랜딩페이지를 제작해야 성과를 낼 수 있을 지 막막하신가요? 이 글을 통해 많은 도움을 얻어가시길 바랍니다.
모바일 랜딩페이지 제작하기 A to Z
Step1. 제작 툴 선택하기
이번 글에서 랜딩페이지 제작을 위해 사용할 툴은 ‘웨이브온'(https://www.waveon.io) 입니다. 웨이브온은 마케팅 콘텐츠 제작툴로써 랜딩페이지 부터 시작해 여러가지 콘텐츠를 만들수 있으며, 다양한 엘리먼트, 즉 디자인 요소를 자유롭게 화면에 구성할 수 있어 빠르고 손쉽게 만들 수 있다는 점이 큰 장점입니다. 또한 구글 스프레드 시트를 통한 간단한 데이터 수집, 랜딩페이지의 지루함을 막아주는 다양한 인터랙션을 구현할 수 있습니다. 웨이브온을 통해 마케팅을 위한 랜딩페이지 제작하는 법을 알아보겠습니다.
Step2. 주제 및 컨셉 설정하기

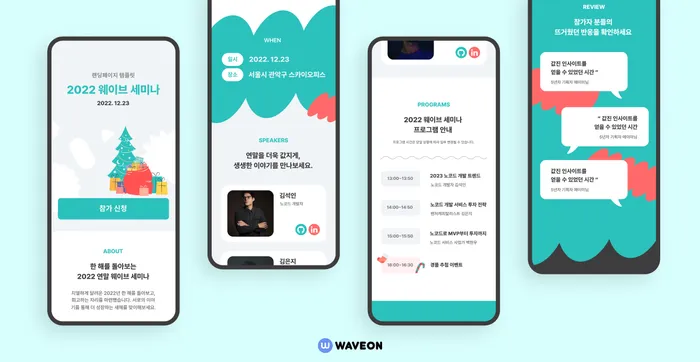
랜딩페이지 제작의 시작은 주제와 디자인 컨셉을 정하는 것입니다. 웨이브온으로 오늘 제작할 랜딩페이지는 연말을 맞아 개최되는 세미나 행사 신청 랜딩페이지 입니다. 필자는 이 단계에서 연말이라는 점을 고려하여 크리스마스 분위기를 낼 수 있는 컬러감으로 디자인 컨셉을 구상해보았습니다. 주요 색상을 선택할 때는 배경과의 대비가 명확하여 글자가 잘 드러날 수 있는 색상으로 선택하는 것이 좋습니다. 만약 어떤 디자인 컨셉을 설정해야 할 지 어렵게 느껴지신다면, 주제에 맞는 다양한 레퍼런스 랜딩페이지를 탐색하여 컨셉을 구체화해보세요.
Step3. 디자인하기
랜딩페이지 디자인을 시작합니다. 웨이브온과 같은 제작 툴에서 바로 디자인을 하며 만들 수도 있고, 디자인 도구를 활용하여 미리 디자인을 하고 제작을 하는 방법이 있습니다. 필자는 ‘피그마(figma)’ 라는 디자인 도구를 활용하여 시안을 완성하였습니다. 모바일 랜딩페이지는 스크롤하며 읽어나가는 내용이 길기 때문에, 그래픽과 이미지를 적절히 활용하여 가독성을 높이는 것이 좋습니다. 직접 그래픽 이미지를 만들어 사용할 수 없을 경우에는 상업적으로 활용 가능한 무료 이미지 소스를 활용하는 것이 좋습니다. 아래의 무료 이미지 제공 서비스를 참고하여 멋진 디자인을 시작해보세요.
Step4. 구현하기
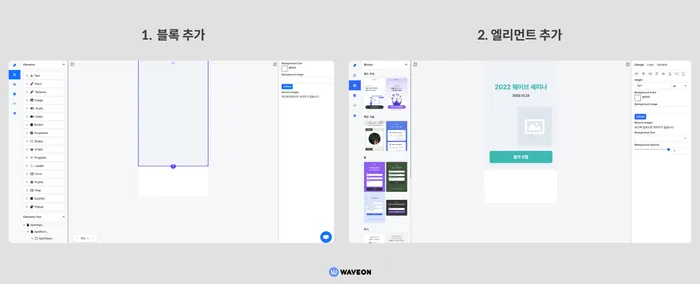
1. 블록 추가하여 페이지 세팅하기

블록을 추가하고 원하는 길이로 조정합니다. 이후 블록 안에 shape, image, text 등 다양한 엘리먼트를 삽입하여 첫번째 블록을 완성합니다. 디자인된 시안이 없거나 빠르게 만들어야 할 경우, 블록 탭을 클릭하여 웨이브온에서 제공되고 있는 여러 템플릿을 활용하여 손쉽게 제작할 수 있습니다.
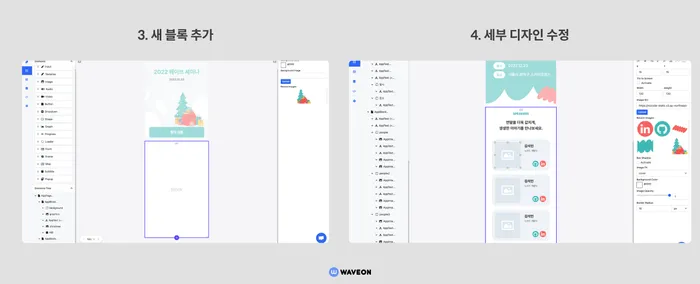
2. 블록과 엘리먼트로 세부 디자인 구현하기

완성된 블록 아래에 새 블록을 추가한 후, 자유롭게 요소를 채워 디자인을 완성합니다.
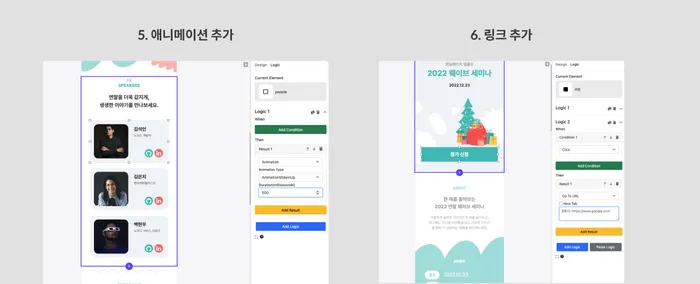
3. 애니메이션과 링크 추가하기

랜딩페이지의 지루함을 줄이기 위한 방법으로 애니메이션을 추가할 수 있습니다. 저는 웨이브온에서 제공하는 애니메이션 중 Slide in up 을 사용하여, 페이지가 로드 되었을 때 리스트가 슬라이드 되도록 설정하였습니다. 또한 버튼 클릭 시 원하는 url로 이동하도록 로직을 걸어주었습니다. 웨이브온에서는 이와 같은 로직을 손쉽게 세팅할 수 있습니다.
여기까지 웨이브온을 이용하여 랜딩페이지 제작 후 애니메이션을 넣고 링크를 추가하는 것까지 살펴보았습니다. 웨이브온에서는 이번 글에는 다뤄지지 않은 여러 로직이 있는데요, 로직을 적절히 잘 활용한다면 보다 멋진 랜딩페이지를 구현할 수 있습니다. 다음 글에서는 ‘참가하기’ 버튼을 눌렀을 때 외부 url 로 이동하는 것이 아니라, 웨이브온 자체에서 제공되는 form 기능을 활용한 참가 신청 페이지 제작과 각각의 페이지를 이동하는 로직도 함께 알아보도록 하겠습니다.
마케팅 콘텐츠 제작툴 웨이브온
마케팅 콘텐츠 제작툴 웨이브온은 프로모션, 이벤트 랜딩페이지 뿐만 아니라 심리테스트, 뉴스레터 등 누구나 쉽게 마케팅 콘텐츠 제작이 가능합니다. 또한 MVP검증 과정에서 필수적인 고객 리드 수집, 결제 기능을 간편하게 활용할 수 있습니다. 물론 랜딩페이지를 만들기만 하고 고객에게 알리지 않으면 아무도 방문하지 않는 외로운 페이지 하나만 존재할 뿐입니다.웨이브온에서 제공하는 뉴스레터, 심리테스트, 마케팅 이미지(추후 예정) 기능을 활용하여 고객 유입부터 마케팅까지 모두 한번에 해결해 보세요. 웨이브온 방문하기 -> https://www.waveon.io/